 |
Whenever you write an article on Blogger or WordPress, you guys shared the links with your friends as well as on social media. As we know social media attracts a large audience to our website. It's very essential that you use an attractive title, correct hashtags on Twitter & Facebook.
When we share any link on Twitter if a large preview card is displayed, it will be clicked by a large number of people and you will get good traffic as well as a good income.
Why is My Article Preview not displaying while I share a link on Twitter?
As I also faced this issue, this is due to missing HTML coding in your theme or template. When a few codes are missing in your HTML and you shared a link, only the link will be showing there with your tweet body, the people will not see the Card or article preview, so if you have very low subscribers hardly anybody will click on it and you will not get the benefit of social media traffic on it.
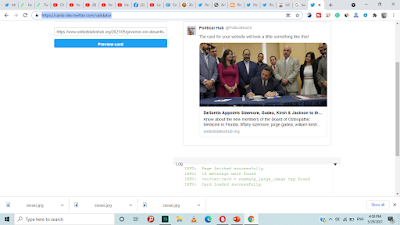
First of all check this Twitter Card validator, this will show you, how your article looks when you tweet a website link on Twitter. Below is my website link entered and you can see the preview below.
 |
| My Response after entering web link to Twitter card validator |
How to fix this Twitter Preview card issue?
To fix this issue you need to get that missing code. You guys can directly get that code from here.
You need to enter your Twitter user-id here then choose Large Twitter Card Size, then click the generate button.
Copy that code and then go to your blogger dashboard & click THEMES.
Besides the customize, click the arrow & choose Edit HTML.
 |
| Edit HTML option besides Customize |
Now, press CTRL+F and in the search box type <head> after getting this paste that code below <head> and save it.
Now Refresh your website and start sharing your website link with Large Preview cards on Twitter.
Comments
Post a Comment
Please do not enter any spam link in the comment box.